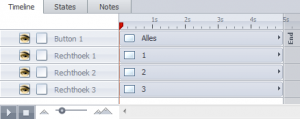
In dit voorbeeld verberg je een rechthoek door er op te klikken. Als je daarna op een andere rechthoek klikt, verdwijnt die rechthoek en worden de andere rechthoeken weer zichtbaar. De volgorde van de rechthoeken blijft hierbij hetzelfde. Door op de knop Alles te klikken worden alle drie de rechthoeken weer zichtbaar.
Hoe werkt dit?
Er zijn drie manieren om objecten te verbergen.
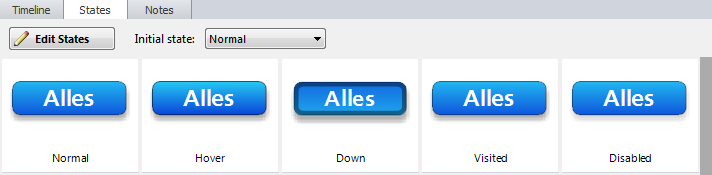
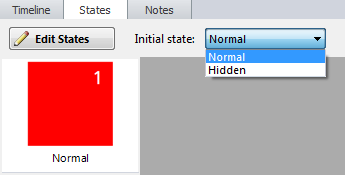
- Door de status (State) van het object te veranderen (dat doen we hier)
- Door de layer waarop het object staat te verbergen (Hide). Bij deze manier verandert ook de volgorde van de objecten.
- Door het object af te dekken met een ander object (bijvoorbeeld een rechthoek met dezelfde kleur als de achtergrond)
Download voorbeeld
 voorbeeld_verberg_objecten_300x225.story (184,0 KiB, 1.242 hits)
voorbeeld_verberg_objecten_300x225.story (184,0 KiB, 1.242 hits)